本篇记录 webpack3 升级到 webpack4 过程中遇到的问题及一些知识记录。
一、问题:
1、TypeError: Cannot read property ‘stylus’ of undefined
解决方法:stylus-loader 3.0.1 => stylus-loader 3.0.2
2、以下这两种错误都是同一个问题
1)Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
2)DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead
原因:extract-text-webpack-plugin 当前版本不支持 webpack4
有两种解决方法:
方法一:”extract-text-webpack-plugin”: “3.0.2” => “extract-text-webpack-plugin”: “4.0.0-beta.0”
方法二:extract-text-webpack-plugin 插件换成 mini-css-extract-plugin
3、TypeError: Cannot read property ‘length’ of undefined at resolveLoader
解决方法:”happypack”: “4.0.0” => “happypack”: “5.0.1”
4、composition is only allowed when selector is single :local class name not in “.container”, “.container” is weird
原因:.styl 文件样式调用了 compose 方法,并且该.styl 文件被当作模块 import 到 js 文件中,打包的时候没有将该文件经过相应 loader 处理
解决方法:注意匹配问题文件,用相应的 loader 转换一下,css-loader 的 option module 得是 true。
1 | { |
二、关于 package.json 和 package-lock.json
如果你用的是 npm 5.0.0 以上版本,package-lock.json 文件会自动创建。
package-lock.json 用来确保稳定安装和依赖兼容。记录当前状态下实际安装的各个 npm package 的具体来源和版本号,锁定安装时的包的版本号,并且需要上传到 git,以保证团队其他人在 npm install 时大家的依赖能保证一致
package-lock 文件格式:
name(名字)
package-lock.json 中包的名字必须匹配 package.json 中的内容。version(版本)
package-lock.json 中包的名字必须匹配 package.json 中的内容。lockfileVersion
整数版本,从 1 开始,该文档的版本号为 1,在生成这个 package-lock.json 时使用了该文档的语义。packageIntegrity
这是从 package.json 中创建的子资源完整性值。不应该对 package.json 进行预处理。子资源完整性字符串可以由 ssri 之类的模块生成。preserveSymlinks
指示安装完成时启用了环境变量 NODE_PRESERVE_SYMLINKS。安装程序应该坚持此属性的值与环境变量匹配。dependencies(依赖关系)
包名到依赖项对象的映射。依赖对象具有以下属性:- version:版本
- integrity:这是该资源的标准子资源完整性
- resolved:来源
- bundled
- dev
- optional:可选依赖项
- requires:依赖包
三、前后端分离项目部署
当输入网址 abc.com 的时候,nginx 会加载 root 目录里的 index.html 文件
1 | server { |
四、正向代理、反向代理
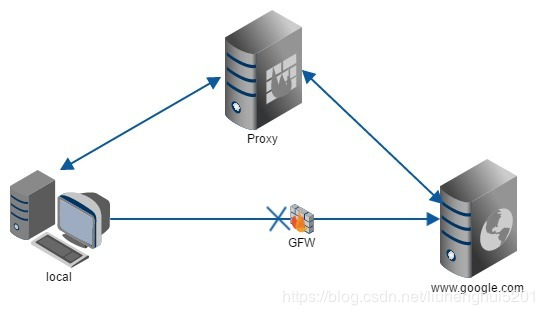
1、正向代理
正向代理是顺着请求的方向进行的代理,即代理服务器他是为客户端的我们服务的,他会去请求目标服务器地址。
举个例子,平时我们访问谷歌网站是访问不通,那么我们就需要找一个能访问谷歌网站的服务器让他帮忙牵个线,他从谷歌拿到了我们需要的资源,再把资源转给我们,相当于中介。通过正向代理,我们能访问墙外的其他网站。

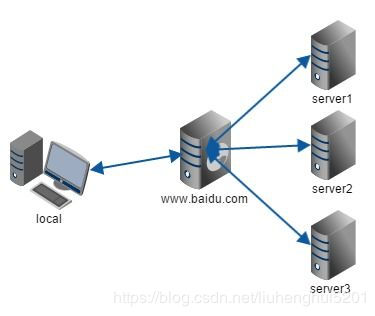
2、反向代理
反向代理和正向代理相反,反向代理的代理服务器是为目标服务器服务的。
举个例子,我们访问百度网站,百度的代理服务器对外的域名为 https://www.baidu.com 。具体内部的服务器节点我们不知道。现实中我们通过访问百度的代理服务器后,代理服务器给我们转发请求到他们 N 多的服务器节点中的一个给我们进行搜索后将结果返回。