最近遇到一个跨域的问题,比较难定位,总结一下定位过程。
移动端开发中,有定位的需求,一般用的是 H5 原生定位方法: window.navigator.geolocation.getCurrentPosition(successFunction, failFunction, options),获取到经纬度后,通过这个高德地图 API:https://restapi.amap.com/v3/assistant/coordinate/convert 转换成了高德地图的经纬度
问题回放
同一套代码在三个环境中运行,定位的代码是公共代码,其中,A、B 环境测试过定位都没问题,但是在集成环境中发现微信的定位出现问题。但经过测试,别的页面通过定位的公共代码是能成功定位的。
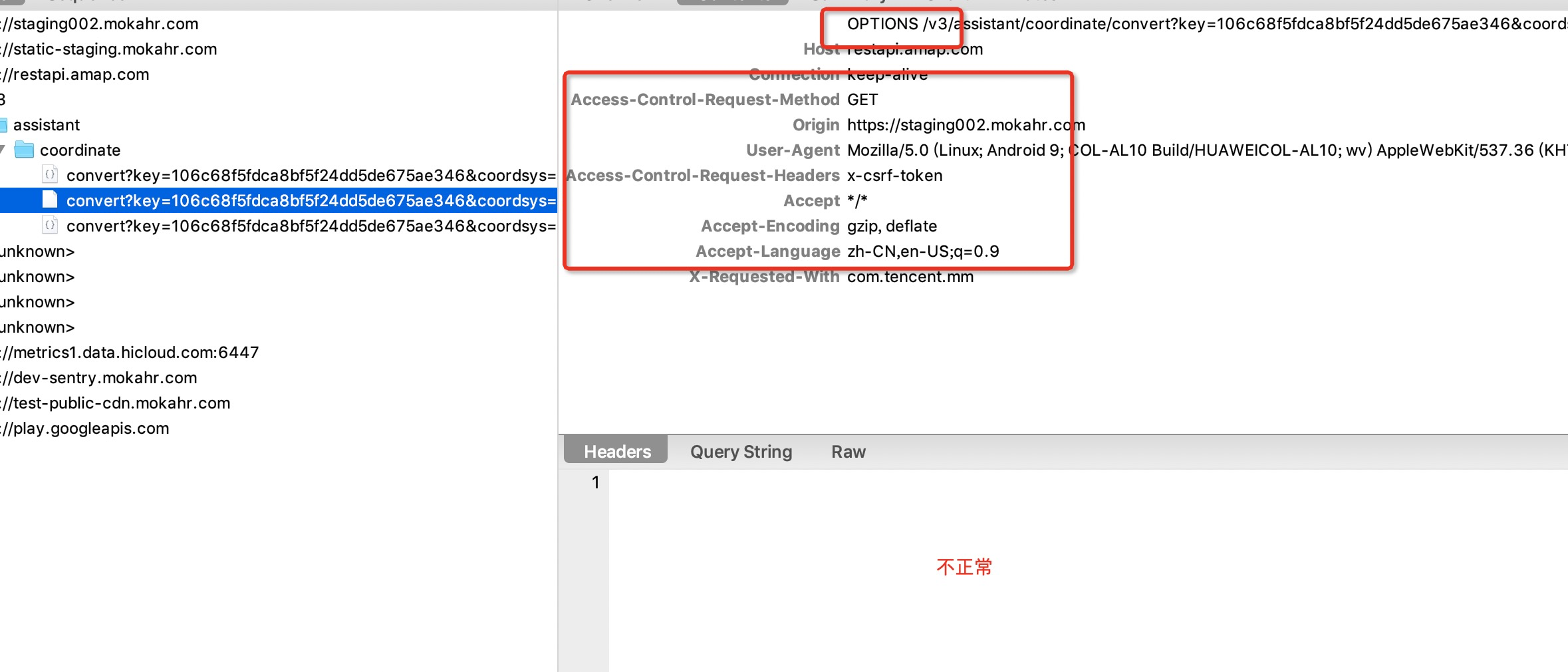
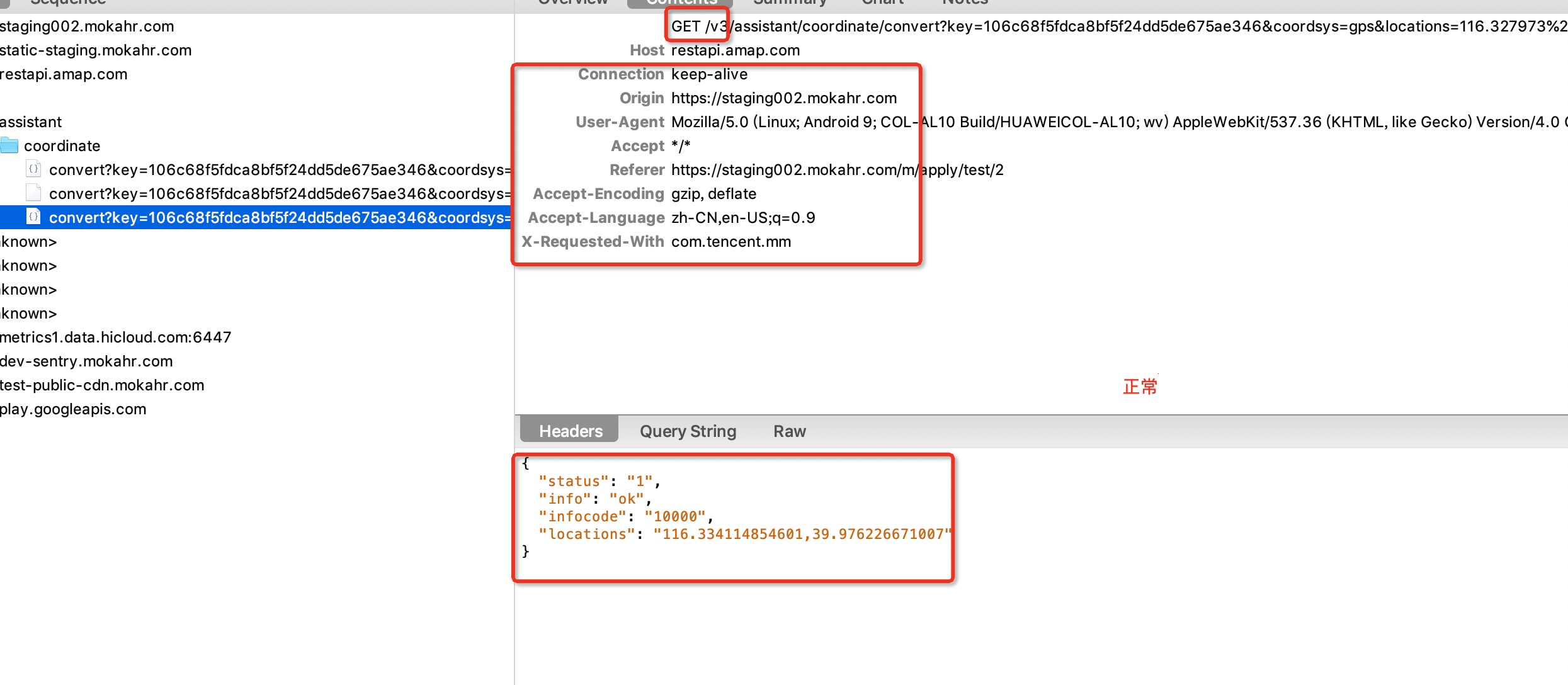
这个情况的出现让我纳闷的没有思绪,于是我抓包查看请求情况:


调用的都是定位的公共代码,为什么失败的时候是发的 options 请求,然而,正常的代码都是 get 的呀。看到 options 请求,我就条件反射的认为是跨域问题了,由于合作的 java 环境经常出现问题,我也不假思索的去找后端、运维,帮忙解决问题。但是结果都以失败告终。
定位过程
我的定位过程是一步一步怀疑过来的:后端环境问题->后端说是 ngix 配置问题->微信公众号后台配置问题->代码编写问题->敲定原因是跨域但不是环境导致的,也不是我代码调用的问题->研究 HTTP 请求头
再细想,为什么其他页面的没有跨域,唯独我新开发的页面却跨域了呢?其实,当看到这两张截图,就应该知道原因的了,只因我功力不够深,没有细看请求头,导致郁闷了很久,然后只能一步一步定位问题的发生,这花了不少时间。在 leader 的帮助引导下,看了些 CORS 的文章,我盯着那个有问题的请求头,发现了截图中的问题,为什么Access-Control-Request-Headers: x-csrf-token呢?我去看了 Node 后端的代码,发现在移动端需要登陆的地方,Node 端添加了 csrf 检查,我就想是不是这个原因导致的呢,于是我试图想把那个请求头删除,但试了一下,Access-Control-Request-Headers:’’,也不能删除这个请求头。这时候,leader 觉得应该是前端代码里设置请求头了,于是我搜了下代码,果真!!前端设置了,而且代码是最近加的!!如果是微信、或者是手机端,涉及到登陆授权的,node 后端给前端返回 csrftoken,前端检测到之后自己加了这个请求头,这都验证了之前我测试都结果。真相大白了!当我对请求添加了白名单,绕过 csrf 检测时,高德的 api 请求正常了,不报跨域错误了。
反思
1、除了了解本次开发需求外,对其他需求一无所知,业务不熟悉
2、太过于沉迷从环境中寻找问题,当不同环境中测试时,即使相信自己的代码,也要想想是否可能被其他小伙伴的代码影响
3、HTTP 请求头只是了解皮毛,不够深入,导致定位问题花了较长的时间
该问题涉及到的 CORS 知识
CORS 是一个 W3C 标准,全称是”跨域资源共享”。整个 CORS 通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS 通信与同源的 AJAX 通信没有差别,代码完全一样。浏览器一旦发现 AJAX 请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
CORS 分成两类:
简单请求
需要满足两个条件,凡是不同时满足以下两个条件的,就属于非简单请求。
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2) HTTP 的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值 application/x-www-form-urlencoded、multipart/form-data、text/plain
浏览器直接发出 CORS 请求,即在头信息之中,增加一个Origin字段,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口),例如:Origin: http://api.bob.com。根据指定的Origin源,服务器会返回相应的响应:
1、Origin 指定的源在服务器的许可范围内,服务器返回的响应会在头信息多出几个字段,
1 | <!-- 该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。 --> |
CORS 请求默认不发送 Cookie 和 HTTP 认证信息。如果要把 Cookie 发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials: true,另一方面需要前端设置xhr.withCredentials = true;否则,即使服务器同意发送 Cookie,浏览器也不会发送;或者服务器要求设置 Cookie,浏览器也不会处理。需要注意的是,如果需要发送 Cookie,Access-Control-Allow-Origin 就不能设为星号,必须指定明确的、与请求网页一致的域名
2、Origin 指定的源不在服务器的许可范围内,服务器会返回一个正常的 HTTP 回应,浏览器发现,回应的头信息没有包含Access-Control-Allow-Origin字段,就知道出错了,从而抛出一个错误,被 XMLHttpRequest 的 onerror 回调函数捕获。
非简单请求
非简单请求是指对服务器有特殊要求的请求,比如请求方法是 PUT 或 DELETE,或者Content-Type 字段的类型是 application/json。非简单请求的 CORS 请求,会在正式通信之前,增加一次 HTTP 查询请求,称为”预检”请求。
预检请求的过程:浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些 HTTP 动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的 XMLHttpRequest 请求,否则就报错。
举个栗子:当我们发出一个 PUT 请求,并且自定义一个头信息 X-Custom-Header,浏览器就认为这是非简单请求,会自动发出一个预检请求,询问服务器是否可以这样请求。看下这个预检请求的头信息:
1 | OPTIONS /cors HTTP/1.1 |
“预检”请求用的请求方法是 OPTIONS,表示这个请求是用来询问的。Origin 是关键字段,除了 Origin 字段,”预检”请求的头信息包括两个特殊字段。Access-Control-Request-Method字段是必须的,列出浏览器的 CORS 请求会用到哪些 HTTP 方法,本例中方法是 PUT。Access-Control-Request-Headers,这个字段是一个逗号分隔的字符串,指定浏览器 CORS 请求会额外发送的头信息字段,本例是 X-Custom-Header。
那么服务器收到预检请求后,检查 Origin、Access-Control-Request-Method 和 Access-Control-Request-Headers 字段以后,确认允许跨源请求,就可以做出回应。以下是同意预检请求的响应头:
1 | HTTP/1.1 200 OK |
如果浏览器否定预检请求,就会返回一个正常的 HTTP 响应,没有任何 CORS 相关的头信息字段,浏览器就认为服务器不同意预检请求,从而触发错误,被 XMLHttpRequest 对象的 onerror 回调函数捕获。
其他的 CORS 相关字段包含:
1 | Access-Control-Allow-Methods: GET, POST, PUT |
当预检请求通过后,以后每次浏览器正常的 CORS 请求,就都跟简单请求一样,会有一个 Origin 头信息字段。服务器的回应,也都会有一个 Access-Control-Allow-Origin 头信息字段。
以下是预检通过后,浏览器的正常 CORS 请求:
1 | PUT /cors HTTP/1.1 |
服务器的正常响应:
1 | Access-Control-Allow-Origin: http://api.bob.com |